hydra: notas para escena en red

intro
estas notas describen el uso que le damos a hydra como herramienta de escena en red, para enviar, recibir y manipular streams de video.
los dispositivos involucrados son:
- performer(s): envía el stream de video de su cámara, y recibe el stream de video compuesto para monitoreo.
- vj: recibe los streams de video de cámaras, y compone y envía el video compuesto.
- streamer: captura el video compuesto para transmitirlo al público con OBS studio.

performer(s)
envío de stream de video de cámara
entra a hydra, escribe el siguiente código, y presiona alt+enter para ejecutarlo:
pb.setName("performer1"); // reemplaza por el nombre acordado
s0.initCam();
src(s0).out(o0);si todo sale bien, el navegador pedirá permiso de utilizar tu cámara, y verás tu video en pantalla.
nota: podría suceder que tu stream de video se detenga si la ventana no está activa. si no hubiera forma de resolver esa situación, mejor envía tu video a través de livelab.
recepción de stream de video compuesto para monitoreo
después de que le vj esté liste y transmitiendo, entra a hydra en otra ventana de navegador, escribe el siguiente código, y presiona alt+enter para ejecutarlo:
s0.initStream("videocompuesto"); // reemplaza por el nombre acordado
src(s0).out(o0);si todo sale bien, verás el video compuesto generado por le vj
vj
recepción de video(s) de performer(s)
via hydra
entra a hydra, escribe el siguiente código, y presiona alt+enter para ejecutarlo:
s0.initStream("performer1"); // reemplaza por el nombre acordado
src(s0).out(o0); // muestra en pantallarepite por cada performer, y haz magia con sus streams :)
via livelab
si algune te tiene que enviar su video por livelab, colócalo en un output switcher, ábrelo en una nueva ventana, y luego cápturalo con la siguiente instrucción:
s0.initScreen(); // captura ventana
src(s0).out(o0); // muestra en pantallaprobablemente tengas que recortar la barra de direcciones (ver abajo)
envío de video compuesto
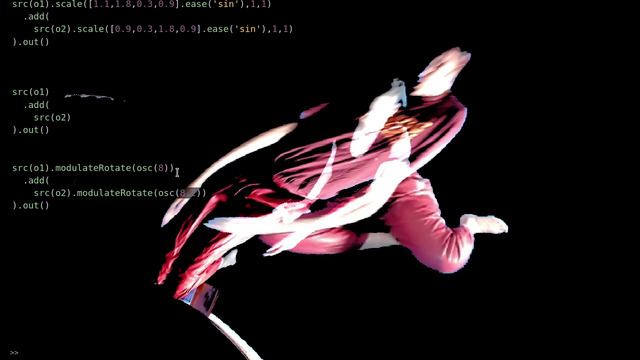
las siguientes notas detallan varias posibilidades encontradas para componer video en hydra
título
en principio solo se necesita que ejecutes la siguiente línea para que performer(s) y streamer puedan recibir lo que estás generando:
pb.setName("videocompuesto"); // reemplaza por el nombre acordadorecorte
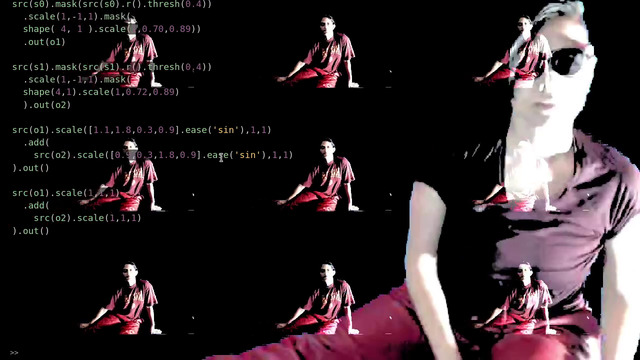
puedes usar la siguiente estructura para redimensionar, espejear, y "recortar" algún stream de video
src(s0)
.scale(1, -0.8, 0.9) // redimensiona 80% en X, 90% en Y, y además espejea en X (-)
.mask( // enmascara con:
shape( 4, 1 ) // cuadrado/rectángulo
.scale(1, 0.79, 0.89) // con tamaño de 79% x 89%
)
.out(o1); // guarda en búferchroma key
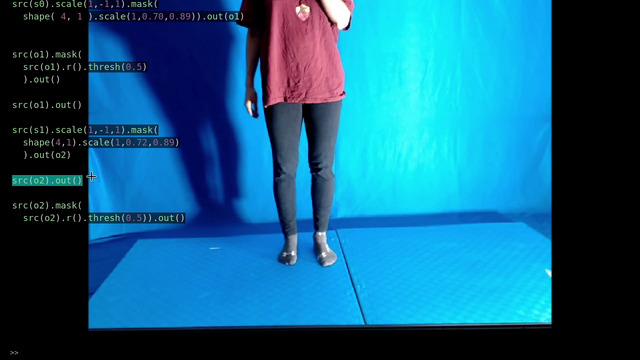
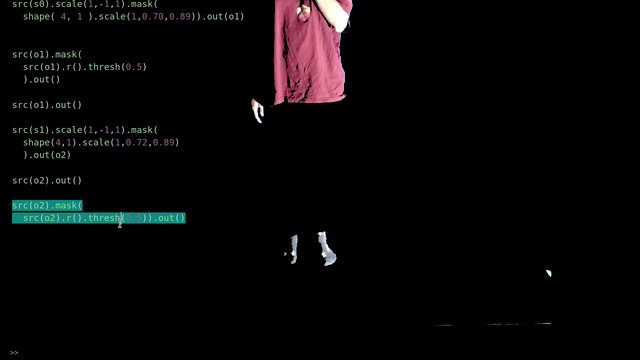
podemos hacer transparente una pantalla azul de fondo en el video de le performer(s).


la técnica que encontramos y nos ha funcionado hasta ahora consiste en enmascarar el video (ya sea original o recortado) con su propio canal rojo convertido a escala de grises. este canal lo obtenemos multiplicando al video por el color sólido rojo con opacidad al 100%, y lo convertimos a escala de grises con un umbral:
src(o1).mask(
src(o1).mult( // multiplica para obtener solo canal rojo
solid(1, 0, 0, 1) // color rojo, 100% opacidad
)
.thresh(0.08) // ajusta umbral según sea necesario
)
.out(o2);nota: esto nos ha funcionado pues vemos que el canal rojo en el área de la pantalla azul es prácticamente 0.
esta es otra posibilidad que no requiere la multiplicación y obtiene directamente el canal rojo del video
src(o1).mask(
src(o1).r() // canal rojo
.thresh(0.3) // ajusta umbral según sea necesario
)
.out(o2);composición
usamos lo siguiente para transmitir el video compuesto ya considerando los bordes del stream final, dejando en gris las áreas del video que no saldrán a público
solid( 0.1, 0.1, 0.1) // color gris
.layer(
src(o3) // o3 tiene la composición completa
.mask( // enmascara con
shape( 4, 1 ) // cuadrado/rectángulo
.scale(1, 0.87, 0.87) // con tamaño de 87% x 87%
)
)
.out();// muestra en pantallaen el caso de streams para móvil (pantalla vertical), usamos las siguientes dimensiones de máscara:
solid( 0.1, 0.1, 0.1) // color gris
.layer(
src(o3) // o3 tiene la composición completa
.mask( // enmascara con
shape( 4, 1 ) // cuadrado/rectángulo
.scale(1, 0.27, 0.97) // con tamaño de 27% x 97%
)
)
.out();// muestra en pantallastreamer
recepción de stream de video compuesto para monitoreo
este puede ser un dispositivo distinto, otra ventana de navegador de le vj, o incluso una fuente de navegador dentro de OBS studio.
después de que le vj esté liste y transmitiendo, entra a hydra, escribe el siguiente código, y presiona alt+enter para ejecutarlo:
s0.initStream("videocompuesto"); // reemplaza por el nombre acordado
src(s0).out(o0);si todo sale bien, verás el video compuesto generado por le vj
